
Htet ArKar Kyaw
Dec 13 2023, 22:10:17
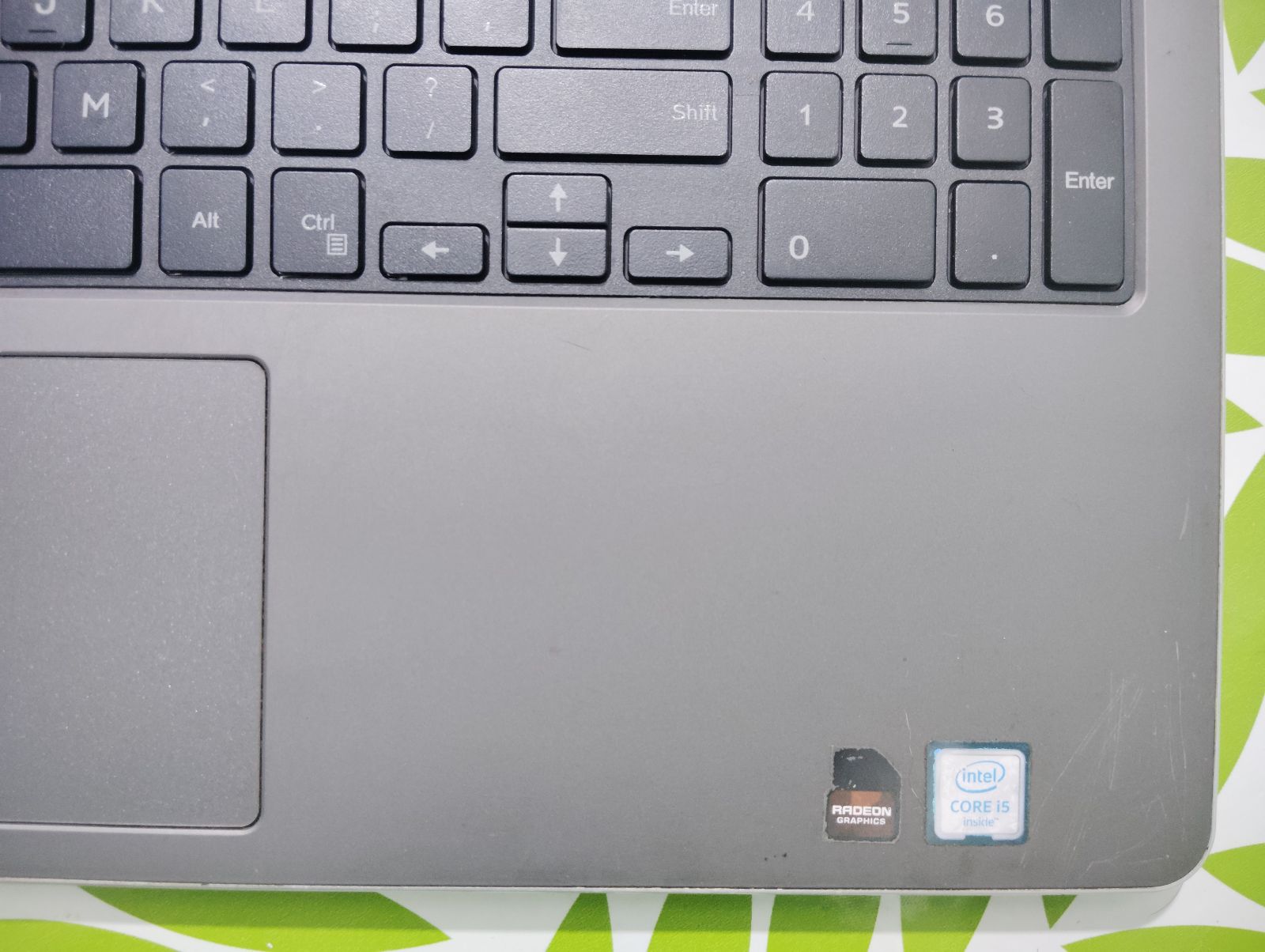
Dell Inspiron 5559


| Stock | 1 |
|---|---|
| Price | MMK 450,000.00 |
| Location | South Oakalapa, Myanmar |
Dell Inspiron 5559
===============
CPU - i5 6th Gen
RAM - 8GB
SSD - 120GB
GPU - AMD Radeon Graphics M335 2GB
GPU - Intel HD Graphics 520 2GB
DVD Drive - Yes
Power Adapter - Yes
Battery - up to 4 hours
Screen Size - 15.6 inches
Price - 450000 MMK
View details

Kaung Thant Sin
Dec 12 2023, 15:54:25
Desktop
| Stock | 1 |
|---|---|
| Price | MMK 999,999.00 |
| Location | Htuparyone 3 street, 1 block, Thaketa, Myanmar |
CPU - i5 10gen
CPU cooler- CR- 1200
Mobo - msi H510M-A Pro
Ram - 8gb x2
SSD - 256GB
HDD-500GB
GPU - gtx1030
PSU - Gaming Power 600W +80 Bronze
UPS-prolink 1200VA
View details

Komike
Dec 08 2023, 10:19:11
SONY Playstation Portable

| Stock | 1 |
|---|---|
| Price | MMK 30,000.00 |
| Location | Hpa An, Myanmar |
model: PSP-2001
+ 1200 mAh PSP battery
+ 8Gb PSP Memory card
- no charger
- no power
View details

Future Light
Nov 28 2023, 10:27:32
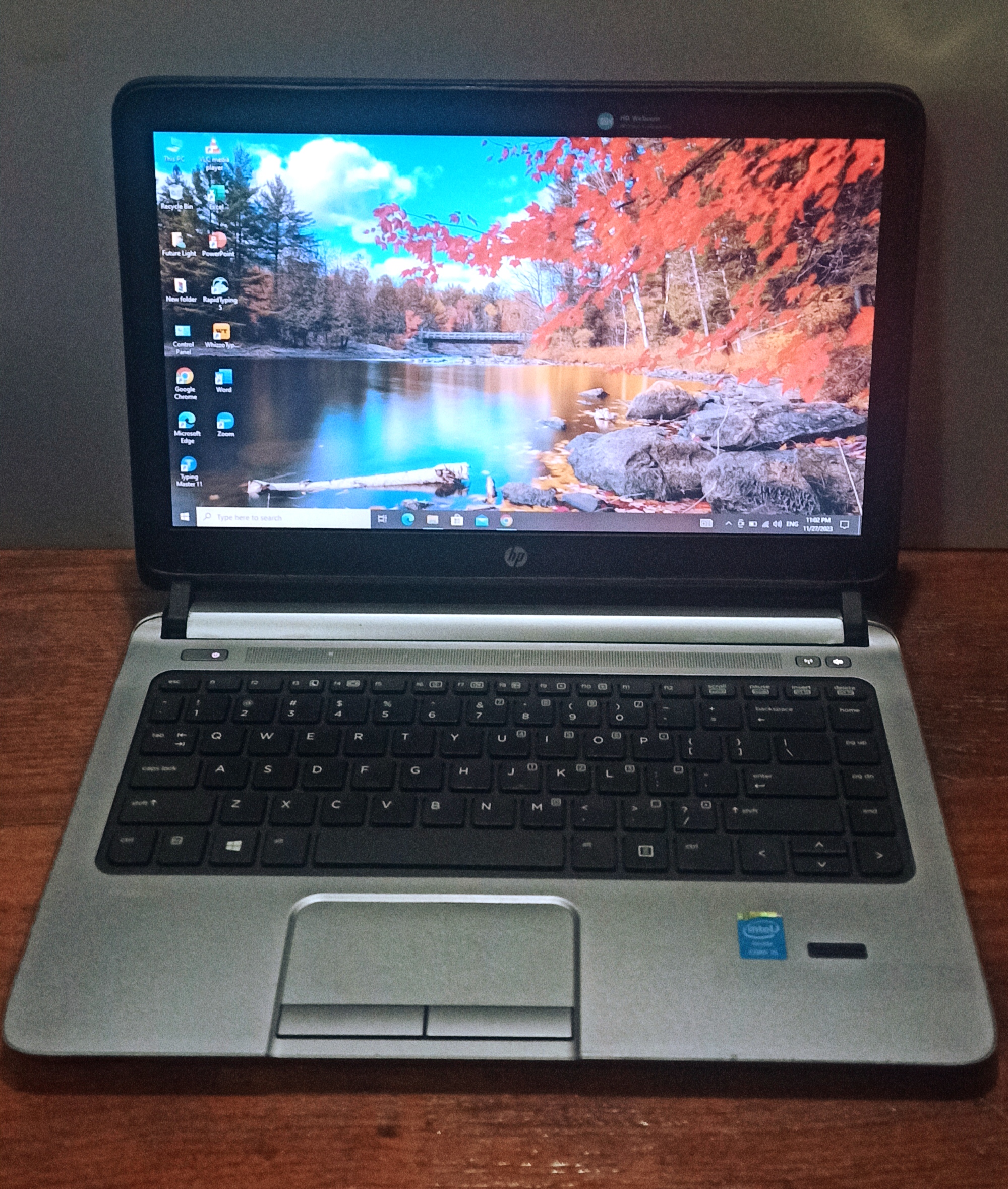
HP ProBook 430

| Stock | 1 |
|---|---|
| Price | MMK 370,000.00 |
| Location | Mawlamyine, Myanmar |
CPU -i5 4th generation
Ram-8gb
GPU- Intel HD graphics -2gb
Battery -2hours+++
Keyboard -ok
Speaker -ok
Wifi -ok
Screen size -13.3" HD display
Body slim type
Windows 10 pro
Office 2019
View details

Yell Htet Aung
Oct 23 2023, 11:52:01
Laptop Hard Disk

| Stock | 1 |
|---|---|
| Capacity | (256)GB |
| Price | MMK 52,000.00 |
| Location | Hlaing ,Yangon, Myanmar |
(256)GB Silicon-power sata3 SSD Ace55(3D nano)
(3)years warranty ,Quality New. View details

Yell Htet Aung
Oct 23 2023, 11:42:54
Laptop




| Stock | 1 |
|---|---|
| Model | Inspiron 5567 |
| CPU | i5-7gen(2.50Hz) |
| RAM | 4G(2133)GHz |
| Graphic | Intel HD+AMD Radeon (4)GB |
| Hard_disk_storage / Storage | WDC SSD (128)GB |
| Display | 15.6 inches (1920*1080FHD) |
| Battery | 3hrs+ |
| RAM | 4G(2133)GHz |
| Price | MMK 520,000.00 |
| Location | Hlaing township ,Yangon , Myanmar |
View details

Phyoe Htet Kyaw
Sep 21 2023, 21:59:32
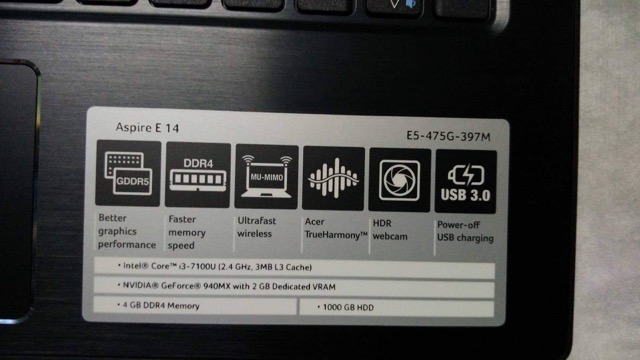
Laptop



| Stock | 1 |
|---|---|
| Model | Aspire E14 E5 475G |
| CPU | Core i3 7th gen |
| RAM | 12 Gb (4Gb + 8Gb) |
| Graphic | Nvidia 940 MX 2 Gb |
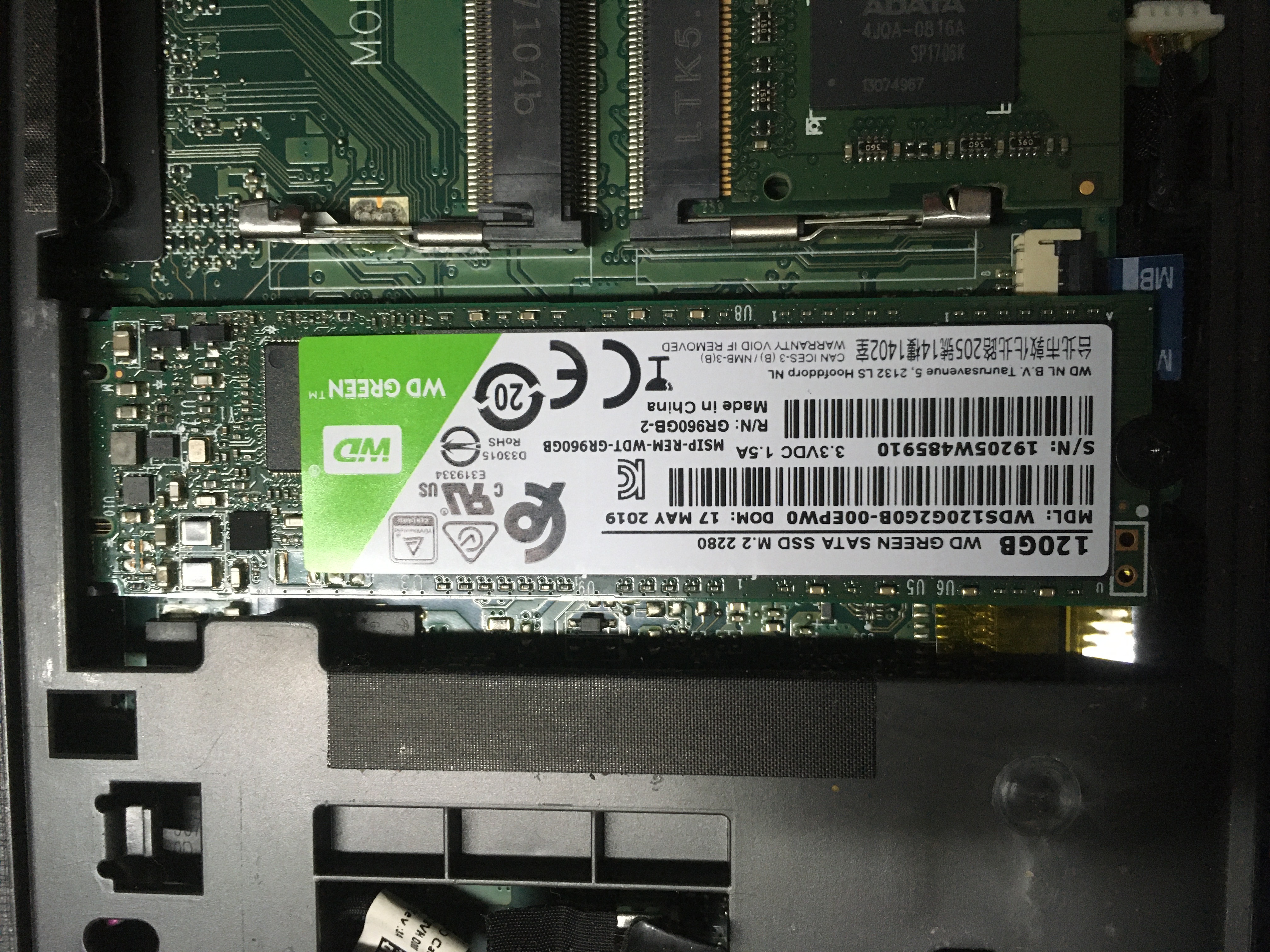
| Hard_disk_storage / Storage | 1Tb + SSD 120Gb (WD brand) |
| Display | 14” |
| Battery | Replace with new original battery (still left warranty from technoland) |
| RAM | 12 Gb (4Gb + 8Gb) |
| Price | MMK 530,000.00 |
| Location | Kamayut YGN, Myanmar |
View details